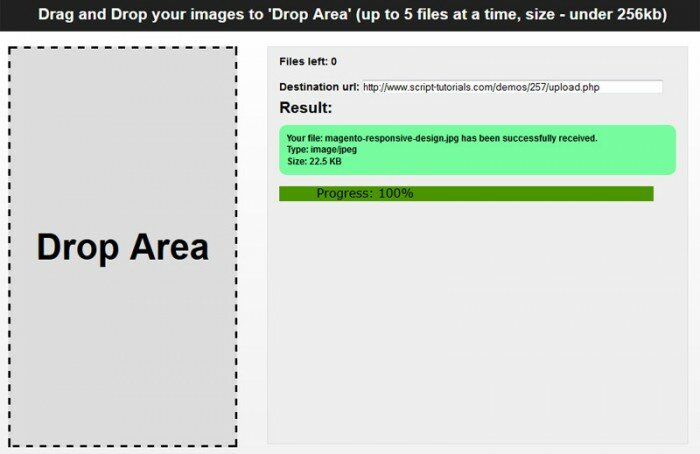
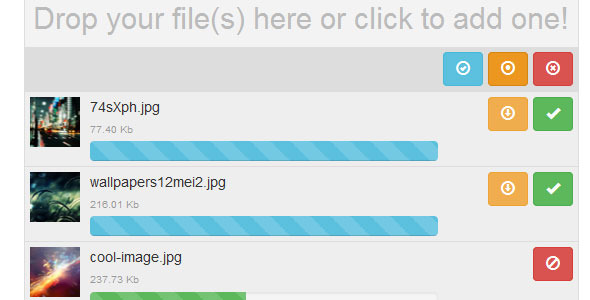
HTML5 drag and drop (dnd) file upload with canvas using Drag and Drop API, HTML5 File API, jQuery Template and CSS3 examp… | Html5, Web design resources, Web design
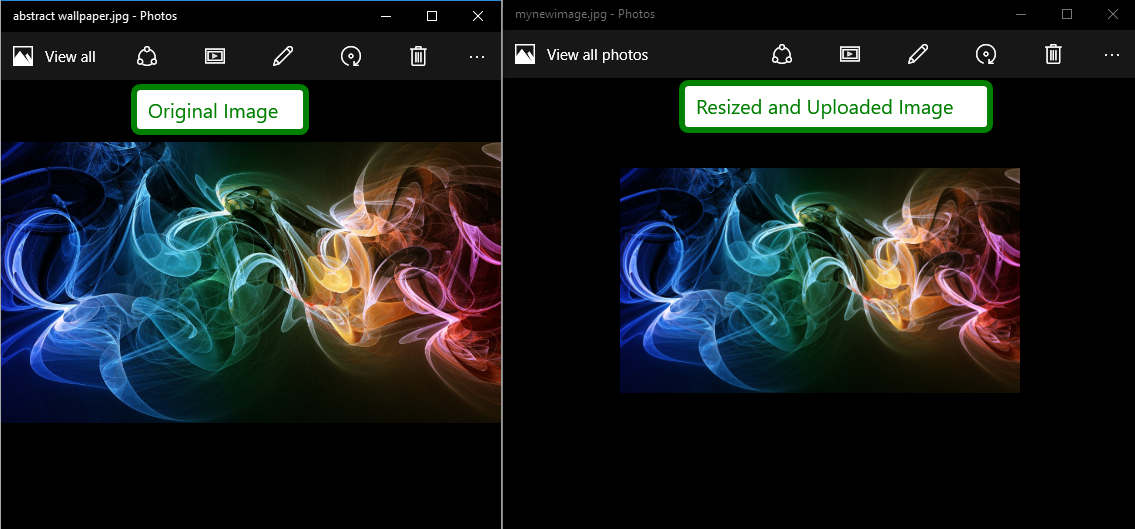
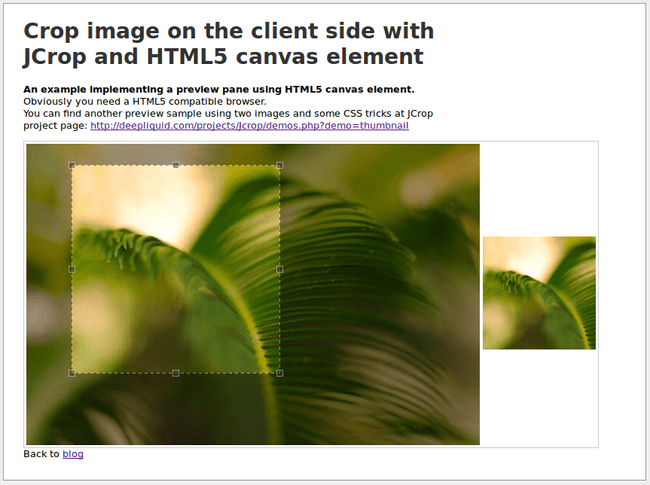
GitHub - shanegibney/Scale-Canvas-Upload-Image-Dimensions: HTML5 Canvas upload and scale image dimensions